ブレイクポイント(レスポンシブサイト)とは
- TOP
- >ブレイクポイント(レスポンシブサイト)とは
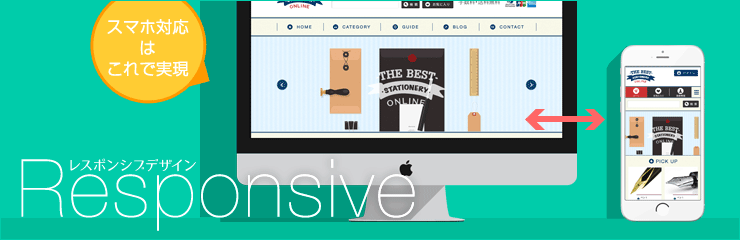
レスポンシブデザインのサイトをコーディング(制作)する際の、一番多い方法が画面サイズ別CSSレイアウトです。
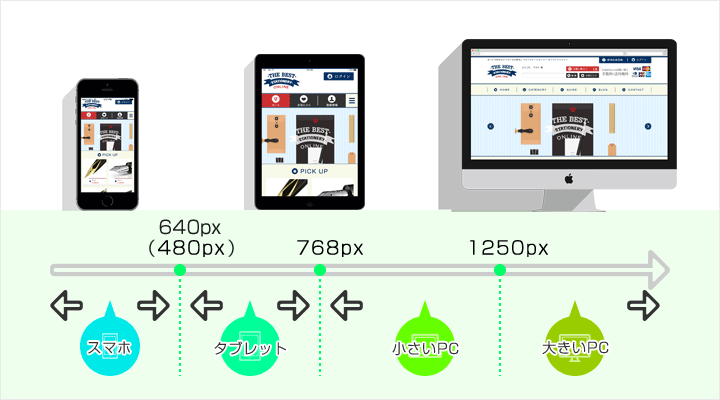
この画面サイズ別に適用させるstyleを切替えるポイントが、『ブレイクポイント』と言われるものです。

とわかったように図にしてみましたが、実はこの『ブレイクポイント』、はっきりと決まっているわけではありません。
クライアント様との相談も含め、ある程度の想定を元に決めるものなんです。
何故、そんなaboutなんだ?と?
それはガラケー以上、通常のPC未満というレイアウトデザインを再現するのにスマホ・タブレットのモニターサイズの種類が多すぎだからです。
デザイナーとしてはこのさまざまなスマホやタブレットの端末に柔軟に対応できるデザインをクリエイトする事が本来は必要なわけですが、クライアント様の要望・さまざまなデザイン・ギミック技術によりなかなか全端末共通のデザインというのは困難な時代になってきています。
それでは現在のところどのようなブレイクポイントでレスポンシブサイトを制作すれば良いかということでまずは大手サイトの様子を。
◆Yahoo
といきたい所でしたがこちらはレスポンシブ主に使っておらず、各端末に合わせてUIを変えてるようです。
でもこれ、とても重要なんですね。何が?と、質問が着そうなのですがこれはSEOのお話で・・・知恵袋を見て気付ける方は素晴らしい!
ということでこちらでは割愛させて頂きます。
ご興味のある方は当社にWebサイト制作をご依頼頂いた際にでもご質問ください。
◆Google
Googleはsampleとしてブレイクポイントを640pxとしています。
ですがGoogleもレスポンシブだけでなくYahoo同様、システムで端末がどういう状態か判断してますね。
本来、オンラインでビジネスを成功させるならやっぱり・・・
◆DoCoMo
こちらが運営するポータルサイトと言えばdメニューですが、このサイトはブレイクポイントを320px・359px・361px・533px・640pxとし、小型端末の調整をして基本的に柔軟に動くレスポンシブになってるようです。
なのでスマホ・タブレットというポイントはないようですね。
◆ZOZOTOWN
オシャレ通販でお馴染の通販サイトですがこちらもYahoo同様、414pxで一部ブレイクポイントを決めてますが、システムで端末判別をしています。
やはりオンラインビジネスに強い企業はこの形なんですよね。
ただ、レスポンシブサイトよりコストがかかるのは事実なので・・・
では依頼の際に『このブレイクポイントで』なんて一般の方はわかりませんよね?
ご予定のサービス内容等より、ターゲットを想定しご予算に合わせてご提案させて頂きます。
まずは一度、ご相談ください。
レスポンシブWebデザイン制作 サービス別料金
クライアント様のご希望に合わせて的確な格安料金(外税)でご対応致します。
他にレスポンシブデザインの修正、カスタマイズも承りますのでお気軽にご相談ください。
| 内容 | 単位 | 価格 | |
|---|---|---|---|
| TOPデザイン ※1 | TOPページのデザイン費用 | ページ | ¥28,000~ |
| 下層デザイン ※1 | 下層ページのデザイン費用 | ページ | ¥21,000~ |
| 基本CSS費用 | ベースとなるCSS作成費用 | ページ | ¥12,000~ |
| TOPコーディング ※2 | TOPページ、及び共通部分のコーディング | ページ |
¥16,000~× ブレイクポイント数 |
| 下層コーディング ※2 | 各下層ページのコーディング | ページ |
¥13,000~× ブレイクポイント数 |
※1 有料画像の用意が弊社で必要な場合、別途費用がかかる場合がございます。
※2 1ページのDesignDataはHeightが2,000pxまでが最低費用の上限となります。
レスポンシブWebサイトは使い方次第でお客様のメリットとなるホームページの
制作が可能できます。
経験と実績からなるより良いご提案も含めてご満足のいくレスポンシブWebサイトをご提供させて頂きます。